How do I add a form to my site without writing code?
 Well, it could hardly be simpler: enroll to Patapage and paste a script in your pages’ source. Done.
Well, it could hardly be simpler: enroll to Patapage and paste a script in your pages’ source. Done.
Notice that you are actually beginning to add to your site interactivity with visitors – but forms are just the beginning.
Interacting with your visitors may also mean letting them leave page-specific comments, contribute wiki-style to contents, enable Google-powered searches, read news via RSS, see who is tweeting this topic, and so on.
A form builder is nice, but it is a partial solution.
 Patapage is not just a form builder. What you need is a service that covers all the new ways to interact with your visitors, while keeping your site simple and static – and hence easy to update and well-indexed. This service is just what Patapage gives you.
Patapage is not just a form builder. What you need is a service that covers all the new ways to interact with your visitors, while keeping your site simple and static – and hence easy to update and well-indexed. This service is just what Patapage gives you.
Of course you can do a lot with forms: non only feedback and contacts, but also for example surveys, bookings, …
But in fact the right question is not just about adding forms:
How can I add more interactions with my visitors, with my “tribe”, without transforming my site in an application?
Is it possible to avoid doing all that server side development just to add more interaction?
Today it is indeed possible: just try Patapage here.
P.S. The amount of development needed to support a community is also easily under estimated. You may need moderation, e-mail confirmations, defense from spam, notifications… all done for you in our service.
Add all kinds of forms to your site with Patapage
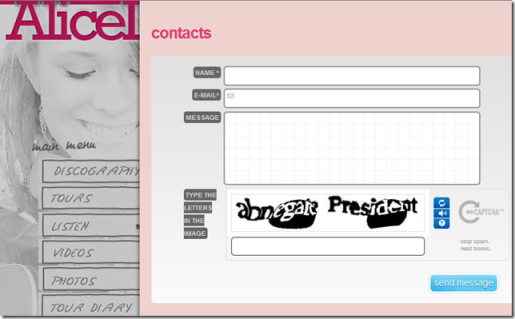
The form functionality really adds a lot to any site that does not want to fight with server side configurations and problems. The contact form is a simple and ready form:
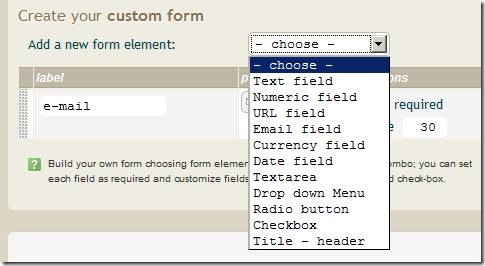
If you pick “build your own” as form type, you will have at your disposal a set of field types which you can combine to build the most diverse forms:
So we can start adding fields to the form:
And here is the result on the test page:
Yet more functionality added – still without writing any code!
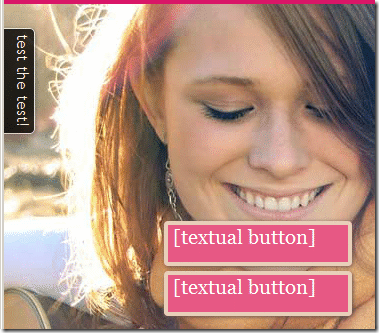
A test environment for your buttons and links
 We’ve just updated Patapage adding a new functionality: a test environment in the backoffice from where you can test the buttons / links generated before publishing them on your site. The test environment facilitates pasting the code:
We’ve just updated Patapage adding a new functionality: a test environment in the backoffice from where you can test the buttons / links generated before publishing them on your site. The test environment facilitates pasting the code:
It is like a web based development environment, giving a preview of your buttons by default on our Alice Lin site:
Patapage review: WebWorkerDaily
 We are happy to say that Patapage got a really positive review on WebWorkerDaily, by
We are happy to say that Patapage got a really positive review on WebWorkerDaily, by
I was wary of Patapage, since it seemed to promise nothing more than window dressing. I couldn’t have been farther off with my assumption. It’s actually a very powerful website creation tool that provides the extra “oomph” many amateur sites are lacking at a relatively low cost.
Thanks!
Example Patapage usages
 In this blog post Matteo Bicocchi (“pupunzi”) presents some ways to improve a site with Patapage:
In this blog post Matteo Bicocchi (“pupunzi”) presents some ways to improve a site with Patapage:
9 ways to improve your site but you don’t know how to
Patapage and site indexing
 Does the “social” content of your web site get indexed under your domain? Normally, it doesn’t: if people write on Twitter, Facebook, blog posts about your web site or the topics it deals with, your site is not connected with such information. With Patapage you not only get connected, but also can get that the social content gets connected also for indexing.
Does the “social” content of your web site get indexed under your domain? Normally, it doesn’t: if people write on Twitter, Facebook, blog posts about your web site or the topics it deals with, your site is not connected with such information. With Patapage you not only get connected, but also can get that the social content gets connected also for indexing.
An objection that could be raised to Patapage – to any Ajax-powered site – is this:
“Content that is inserted through Patapage is not under my domain so it will not be indexed by Google”
Actually, if you look at details, things are quite different.
If you build your site with Patapage as suggested, your site basic structure and HTML will be as simple as possible. All the “core” content will be hence as SEO-friendly as possible. What happens if you don’t use Patapage? Well, what normally happens is that whatever “talk” about your site topics is not indexed nor linked to your site in any way. And of course this includes indexing. This is the situation when Patapage gets added.
By adding Patapage, 1. Your site SEO-friendly structure is preserved 2. You connect “talk” and encourage visitors to connect to your content.
The extension of your site with Ajax-powered features, like widgets – increases your connectedness – and hence visibility: its an opportunity, not a problem.
The mistake would be to use Patapage as a way to build your core content – but this is not a good idea, and will not only not be SEO friendly, but likely nor user friendly too.
Patapage used correctly is a way to evolve a site remaining SEO friendly. Because the content remains simply structured. This said, there is work being done to index under your domain also all the content inserted in Patapage – see section 4.4 of the user guide.
Patapage 1.0 is online
Patapage 1.0 is online – now building beautiful light and “connected” sites should be easier.
There is also an extensive introduction to concepts and user guide, here in PDF:
http://patapage.com/patapageUserGuide.pdf
and here in HTML:
http://patapage.com/patapageUserGuide.htm

Here is an abstract from the guide:
Patapage is a way of adding services to web sites (also static ones) in a most simple way: just by adding buttons and links. There are buttons for socially contributed contents, like adding a wiki-like layer to your pages, and also comments, image galleries, contact forms, rating, retweet, Google or Twitter searches, windows on other websites, annotated feedbacks, and so on.
By relying on this service, you are avoiding any additional kind of server maintenance, and getting some nicely designed and customizable additional layers on your site. All this in an unobtrusive, simple way.
Anyone who is familiar with adding Google analytics or Twitter gadgets on their site will find Patapage simple to use and in line with the current evolution of the web.
P.S. There is also a Q&A site here:
where you can ask details about your application of Patapage services.
Understanding Patapage – the works
We are currently working in several directions to make Patapage easier to understand, use and map to your web site building needs.
1. Work on the user interface: it is getting simpler and more complete
2. Writing a introduction + user guide document. On Pietro’s blog a new post about understanding the ways Patapage can be used, taking the case of community support:
Patapage is indeed a tool that can drastically reduce the effort needed to build services for supporting a web site’s community – it does more than that, but it is for sure a core point.
Towards the end of beta: Patapage 1.0 release
The date when Patapage 1.0 will go online is set: we set a target to go online with 1.0 on the 29 of April (2010 🙂 ).
We have fixed the set of features that should be ready by that date, among which:
- commentable contents, which is a convoluted way of defining a blog’s functionality
- we completely redesigned the interface for creating scripts for your site – which you see in the picture
- have “meta” scripts – for example that generate lists of contents
- all labels be customizable
- enable the “buy” functionality
- prepare a user guide
This is the current opening of the user guide:
Using Patapage is a completely new way to add functionality to web sites, in a way where you are keeping control. You can add functionality one piece at a time, never bringing down your site, without breaking your design.
Patapage will be loved by people frustrated by CMS. Patapage will be loved by people that put design at the center of web development. Patapage will be loved by people that want simple solutions. Your site can keep evolving, can keep collecting and interacting with all the information sources out there without becoming a complex application. It will remain a simple set of HTML pages.
Patapage is not a universal tool, and intentionally so. The core of the buildup of the site is done with your own tools, with your preferred simple HTML editor.
Patapage is the fastest way to integrate your site with services which you normally obtain with painful server side coding.



![clip_image002[6] clip_image002[6]](https://patapage.files.wordpress.com/2010/06/clip_image0026_thumb.jpg?w=518&h=148)
![clip_image002[8] clip_image002[8]](https://patapage.files.wordpress.com/2010/06/clip_image0028_thumb.jpg?w=483&h=264)